Elementor – это популярный конструктор сайтов для WordPress, который позволяет создавать красивые и функциональные веб-страницы без необходимости знания программирования. Этот плагин предоставляет широкий набор инструментов и функций, которые позволяют пользователям легко и быстро создавать профессиональный дизайн для своих сайтов. Elementor позволяет пользователям создавать уникальные веб-страницы с помощью интуитивно понятного интерфейса. Он предлагает большой выбор готовых виджетов и шаблонов, которые можно перетаскивать и настраивать в соответствии с индивидуальными потребностями. Это позволяет создавать веб-страницы с любым содержимым и стилем, включая текст, изображения, видео, формы обратной связи, кнопки и многое другое.
С помощью Elementor вы можете создавать высококачественные веб-страницы без необходимости знания программирования. Этот инструмент является идеальным выбором для блогеров, СМИ, компаний и всех, кто хочет создавать профессиональные сайты с минимальными усилиями. В следующих разделах мы рассмотрим эти возможности и настройки Elementor более подробно.
Создание сайта на Elementor включает в себя несколько основных шагов. Вот некоторые важные настройки и инструкции по созданию сайта на Elementor:
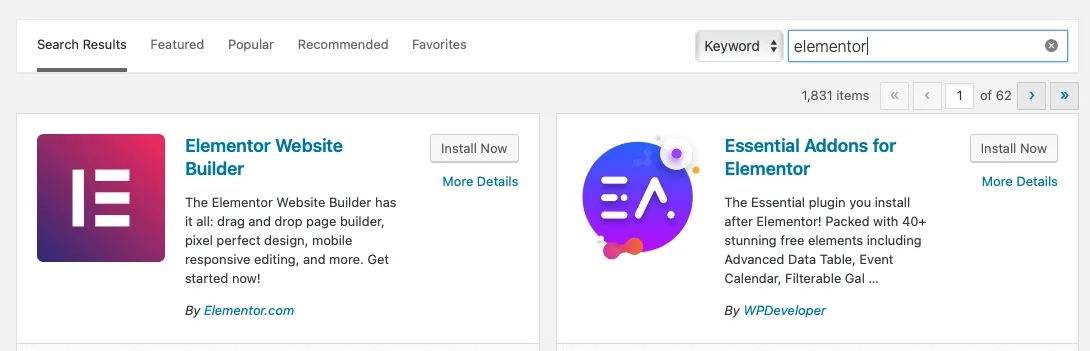
- Установка и активация плагина Elementor: Войдите в админ-панель WordPress, перейдите в раздел “Плагины” и нажмите на кнопку “Добавить новый”. В поисковой строке введите “Elementor” и установите плагин. После установки активируйте его.
- Создание новой страницы: Перейдите в раздел “Страницы” и нажмите на кнопку “Добавить новую”. Затем дайте новой странице название и сохраните ее.
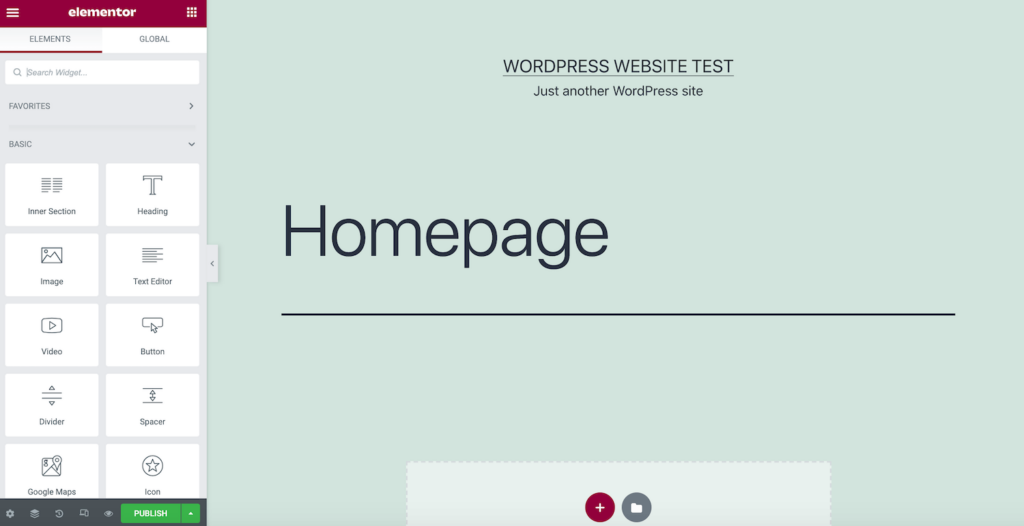
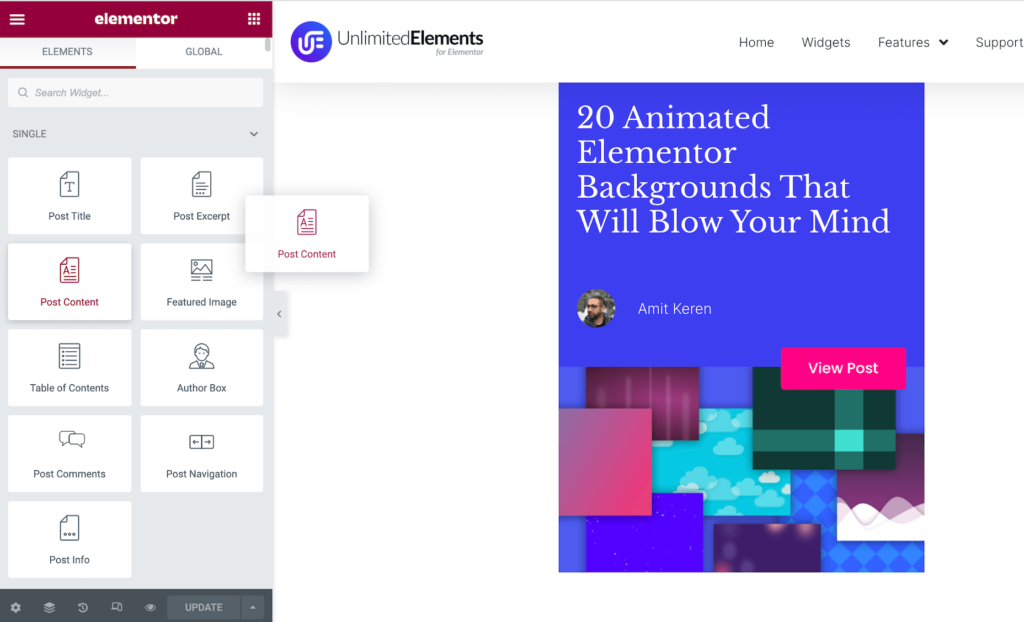
- Добавление виджетов: Перейдите на созданную страницу и нажмите кнопку “Редактировать с помощью Elementor”. Вы будете перенаправлены на режим редактирования страницы с помощью Elementor. Перетащите различные виджеты из боковой панели справа на страницу, чтобы создать нужную структуру и макет страницы.
- Настройка виджетов: После добавления виджета на страницу вы можете настроить его в соответствии с вашими потребностями. Для этого щелкните по виджету на странице и откроется панель управления виджетом с различными параметрами и настройками.
- Добавление контента: Чтобы добавить текст, изображения, видео и другой контент на страницу, щелкните по блоку виджета и вставьте нужный контент.
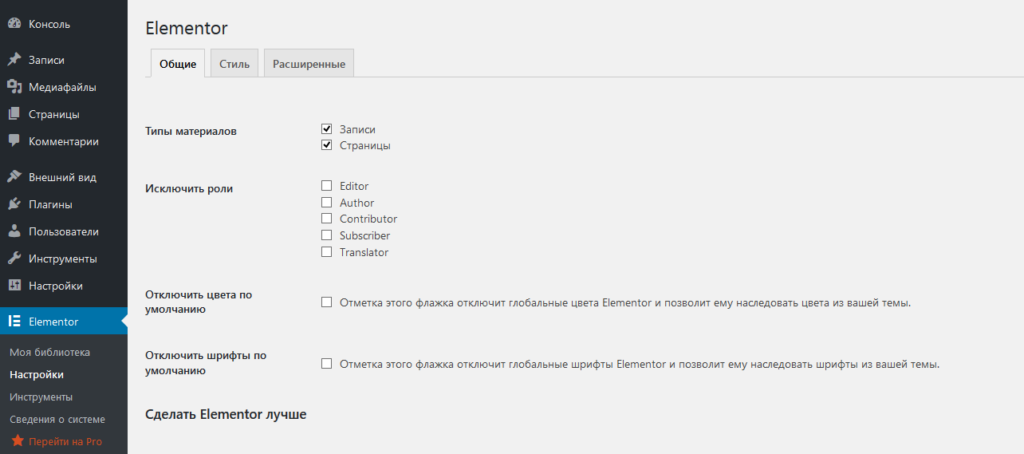
- Настройка глобальных настроек: Elementor также позволяет настраивать глобальные параметры сайта, такие как шрифты, цвета, границы и т. д. Чтобы изменить эти настройки, перейдите в раздел “Elementor” в админ-панели WordPress и выберите “Настройки”.
- Публикация страницы: После того, как вы завершите создание страницы и настройку виджетов, нажмите кнопку “Обновить” или “Опубликовать”, чтобы опубликовать страницу на вашем сайте.
Это основные шаги, которые необходимо освоить при использовании Elementor для создания сайта. Однако, Elementor также предоставляет больше возможностей для настройки вашего сайта, таких как добавление контента, настройка глобальных параметров сайта и многое другое.
Чем преимущество Elementor Pro от бесплатной версии Elementor
Elementor Pro – это расширенная версия популярного плагина для создания сайтов на WordPress – Elementor. Вот некоторые преимущества Elementor Pro по сравнению с бесплатной версией Elementor:
- Больше виджетов: Elementor Pro предлагает значительно больше виджетов и шаблонов для создания различных типов контента и макетов. Вам доступны дополнительные виджеты для создания фильтров, форм, постоянного контента и многое другое.
- Темы и шаблоны: Elementor Pro предлагает более широкий набор тем и шаблонов, которые помогут вам создать красивый и функциональный веб-сайт. Вы можете выбрать из более разнообразных вариантов и настроить их в соответствии с вашими потребностями.
- Темизация постов и страниц: В дополнение к созданию макетов страниц, Elementor Pro позволяет настраивать внешний вид и макет индивидуальных постов и страниц. Это может помочь вам создавать уникальные и привлекательные дизайны для каждой страницы вашего сайта.
- Глобальные виджеты: Elementor Pro позволяет создавать глобальные виджеты, которые можно использовать повторно на нескольких страницах вашего сайта. Это значительно упрощает обновление и изменение виджетов на всех страницах одновременно.
- Пользовательские поля и динамическое контент: Elementor Pro предлагает расширенные функции для работы с пользовательскими полями и динамическим контентом. Вы можете легко интегрировать данные из пользовательских полей и других источников информации в свои макеты и страницы.
- Интеграция с популярными сервисами: Elementor Pro имеет различные интеграции с популярными сервисами, такими как MailChimp, WooCommerce, HubSpot, Zapier и многими другими. Это позволяет вам легко интегрировать различные инструменты и функции на вашем сайте.
- Премиум-поддержка: С подпиской на Elementor Pro вы получаете доступ к премиум-поддержке от разработчиков плагина. Вы можете получить помощь и решить любые проблемы, связанные с использованием Elementor Pro.
Несмотря на то, что бесплатная версия Elementor уже предлагает множество возможностей для создания веб-сайтов, Elementor Pro расширяет функциональность и дает вам больше инструментов и возможностей для создания профессиональных и уникальных веб-сайтов. Он стоит своей стоимости и может значительно увеличить вашу производительность и эффективность при создании сайтов на Elementor.
Создание страницы на Elementor Pro:
1. Создайте новую страницу
Создание сайта на Elementor начинается с запуска конструктора страниц. Для этого выполните следующие шаги:
- Войдите в админ-панель своего сайта WordPress.
- Перейдите в раздел “Страницы” и выберите “Добавить новую”.
- В правом верхнем углу страницы найдите кнопку “Редактировать с помощью Elementor” и нажмите на нее.
- Теперь вы перешли в режим редактирования страницы с помощью Elementor и можете начать создание своего сайта. Здесь вы можете использовать различные виджеты и шаблоны для добавления контента и настройки внешнего вида страницы.
2. Добавьте разделы, столбцы и виджеты
После установки и активации плагина Elementor, вы можете приступить к созданию своего сайта. Основной инструмент в Elementor – это его редактор страниц, который позволяет вам создавать и настраивать макеты страниц с помощью разделов, столбцов и виджетов.
Вот какие инструменты вы можете использовать при работе с разделами, столбцами и виджетами в Elementor:
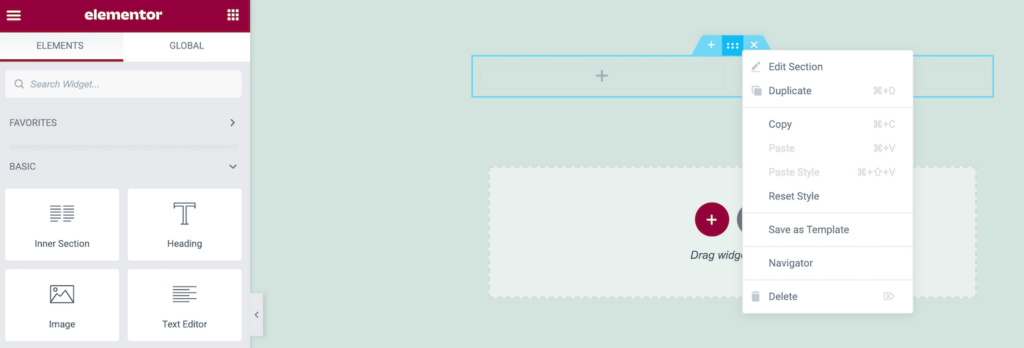
Секции
Секции – это основные блоки на странице, которые делают ее структурированной и организованной. Вы можете добавлять разделы на страницу и настраивать их ширину, высоту и позицию. Разделы могут быть расположены один под другим или в столбцы.
Колонки
Колонки позволяют вам создавать разделение на странице и размещать виджеты внутри них. Вы можете выбирать разное количество столбцов для разных разделов, в зависимости от вашего макета. Каждый столбец может иметь свои настройки ширины и выравнивания.
Виджеты
Виджеты – это настраиваемые элементы контента, которые вы можете добавлять в свои разделы и столбцы. Elementor предлагает десятки различных виджетов для текста, изображений, видео, кнопок, форм, галерей, табов, аккордеонов и многого другого. Вы можете настраивать каждый виджет в соответствии с вашими потребностями, изменяя фон, шрифт, цвета и другие параметры.
Для создания своего сайта на Elementor, вам нужно добавить разделы, столбцы и виджеты на страницу, структурировать ее, настроить внешний вид и добавить контент. Elementor предлагает простой и удобный интерфейс для создания и настройки всех этих элементов, и вы сможете видеть изменения в режиме реального времени.
Просто перетащите их на страницу с помощью мыши, настройте их параметры и добавьте свой контент. Используйте разделы и столбцы, чтобы создать нужную структуру страницы, и виджеты, чтобы добавить необходимые элементы контента.
3. Отредактируйте настройки вашего сайта
Редактирование настроек вашего сайта в Elementor позволяет вам настроить различные параметры и функции для создания уникального и профессионального веб-сайта. Вот несколько важных настроек и инструкций, которые помогут вам в этом процессе:
- Глобальные настройки: Elementor предлагает глобальные параметры, которые могут изменить внешний вид и общий стиль вашего сайта. Чтобы настроить глобальные настройки, перейдите в раздел “Elementor” в админ-панели WordPress и выберите “Настройки”. Здесь вы можете изменить такие параметры, как шрифты, цвета, рамки и многое другое.
- Настройка шаблона: При создании новой страницы в Elementor вы можете выбрать готовый шаблон или создать собственный макет. Если вы выберете шаблон, вы можете настроить его в соответствии со своими потребностями, добавлять или удалять различные секции, блоки и виджеты.
- Работа с виджетами: Перетащите различные виджеты из боковой панели справа на вашу страницу, чтобы добавить необходимый контент и функциональность. Вы также можете настроить параметры каждого виджета, нажав на него на странице и открывая соответствующие настройки в правой панели.
- Настройка макета страницы: Elementor предлагает режим “Разделы” для изменения макета вашей страницы. Вы можете добавлять, удалять и перетаскивать различные разделы, блоки и виджеты, чтобы создать желаемую структуру страницы. Это позволяет вам легко настроить макеты страниц для различных разделов вашего сайта.
Правильная настройка и редактирование параметров вашего сайта с использованием Elementor позволят вам создать профессиональный и привлекательный веб-сайт, удовлетворяющий вашим потребностям и целям.
4. Проверьте историю изменений
При создании сайта на Elementor важно следить за историей изменений, чтобы иметь возможность вернуться к предыдущим версиям страницы при необходимости. Для этого в Elementor есть функция “История изменений”, которая позволяет просматривать и восстанавливать предыдущие версии страницы. Чтобы проверить историю изменений, сделайте следующее:
- Откройте страницу, которую вы хотите проверить, в режиме редактирования Elementor.
- В правом верхнем углу страницы найдите кнопку “История изменений” и нажмите на нее.
- В появившемся окне вы увидите список всех предыдущих версий страницы, с отображением даты и времени каждого изменения.
- Чтобы просмотреть какую-либо из предыдущих версий, просто щелкните на нее.
- После выбора версии страницы вы можете просмотреть ее содержимое и внести необходимые изменения.
- Если вам нужно вернуться к предыдущей версии страницы, нажмите кнопку “восстановить” рядом с выбранной версией.
- После восстановления предыдущей версии страницы не забудьте сохранить изменения.
Проверка истории изменений в Elementor является важным шагом при создании сайта, так как она позволяет отказаться от нежелательных изменений и вернуться к предыдущей версии страницы. Это может быть полезно, например, если вы случайно удалите или измените важный элемент вашего сайта.
5. Добавление текста, изображений, видео и другого контента
Добавление контента — один из основных шагов при создании сайта на Elementor. Вот несколько шагов, которые помогут вам добавить текст, изображения, видео и другой контент на ваш сайт:
- Добавление текста: На странице редактирования в режиме Elementor найдите блок или виджет для добавления текста. Щелкните на блоке или виджете, чтобы открыть настройки. Внутри блока или виджета найдите поле для ввода текста. Вставьте свой текст в это поле. Настройте форматирование текста (шрифт, размер, цвет) и выравнивание при необходимости.
- Добавление изображений: Найдите блок или виджет для добавления изображений на вашей странице. Щелкните на блоке или виджете, чтобы открыть настройки. Внутри блока или виджета найдите опцию для загрузки изображения. Нажмите на кнопку загрузки изображения и выберите файл с вашего компьютера. После загрузки изображения настройте его размеры и выравнивание при необходимости.
- Добавление видео: Найдите блок или виджет для добавления видео на вашей странице. Щелкните на блоке или виджете, чтобы открыть настройки. Внутри блока или виджета найдите опцию для вставки ссылки или кода видео. Вставьте ссылку на видео или его код в соответствующее поле. Настройте размер видео и другие параметры в зависимости от ваших требований.
- Добавление другого контента: Elementor предоставляет множество других виджетов для добавления разного типа контента, таких как кнопки, формы обратной связи, слайдеры и т. д. Щелкните на блоке или виджете, чтобы открыть настройки. Внутри блока или виджета найдите опции для добавления нужного контента. Заполните необходимые поля или настройте параметры соответствующим образом.
Важно помнить, что Elementor предоставляет множество возможностей для настройки внешнего вида контента и структуры страницы. Вы можете изменять цвета, шрифты, размеры блоков, а также добавлять анимации и эффекты для достижения желаемого эффекта. Поэтому экспериментируйте с разными параметрами и настройками, чтобы создать уникальный и привлекательный контент на вашем сайте.
6. Основные настройки
Выбор настроек является важным шагом при создании сайта на Elementor. Вам потребуется настроить различные параметры, чтобы ваш сайт выглядел и функционировал именно так, как вы хотите. Вот несколько настроек, которые вы можете изменить:
- Общие настройки: Это включает в себя параметры, такие как язык сайта, панель администратора, URL-адрес сайта и другие основные настройки.
- Настройки стилей: Здесь вы можете изменить цвета, шрифты, границы, фоны и т. д. для вашего сайта. Вы можете выбрать из предустановленных стилей или настроить их самостоятельно.
- Настройки виджетов: Это позволяет настроить определенные параметры для различных виджетов на вашем сайте. Например, вы можете настроить слайдер для прокрутки изображений или настроить форму для сбора информации от пользователей.
- Настройки SEO: Elementor также предоставляет возможность настроить SEO-параметры для вашего сайта. Вы можете добавить мета-теги, изменить описание страницы, задать ключевые слова и т. д.
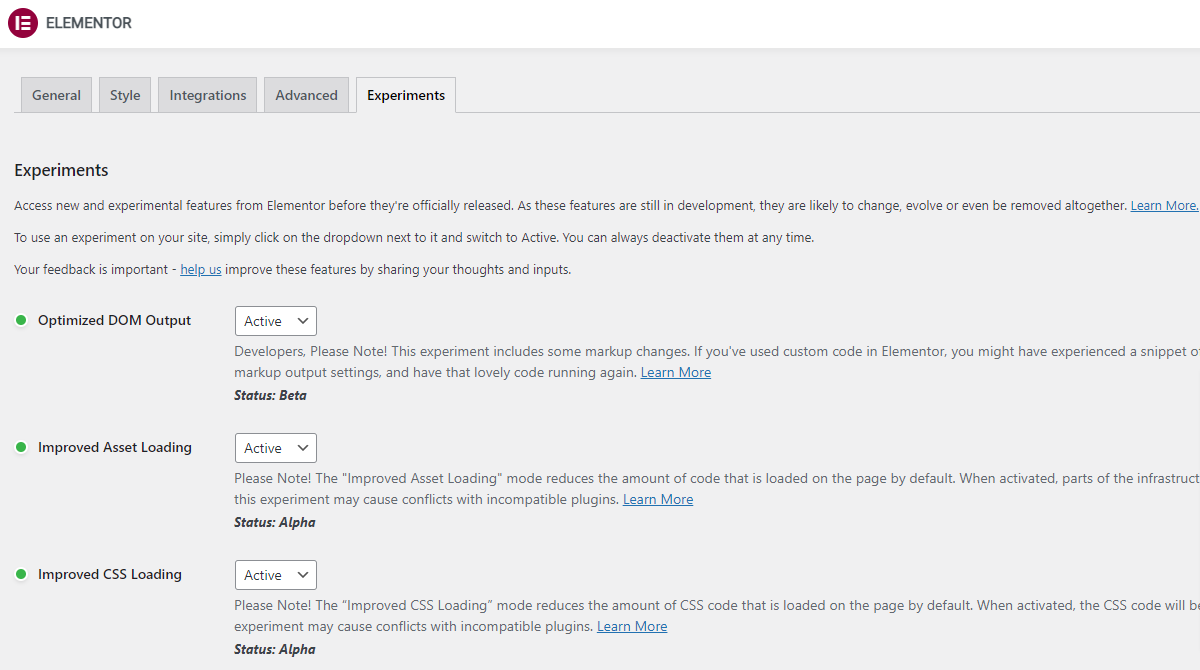
- Настройки интеграции: Вы можете настроить интеграцию Elementor с другими плагинами и службами. Например, вы можете интегрировать свой сайт с сервисами электронной почты или социальными сетями.
- Настройки экспорта / импорта: Elementor позволяет вам экспортировать или импортировать макеты сайтов, так что вы можете легко поделиться своими настройками с другими или перенести их на другой сайт.
Выбор правильных настроек поможет вам создать профессиональный и функциональный веб-сайт с помощью Elementor. Не забывайте экспериментировать и настраивать параметры, чтобы достичь желаемого результата.
7. Публикация страницы
По завершению создания и настройки страницы на Elementor, вы должны опубликовать её на своём сайте. Для этого выполните следующие шаги:
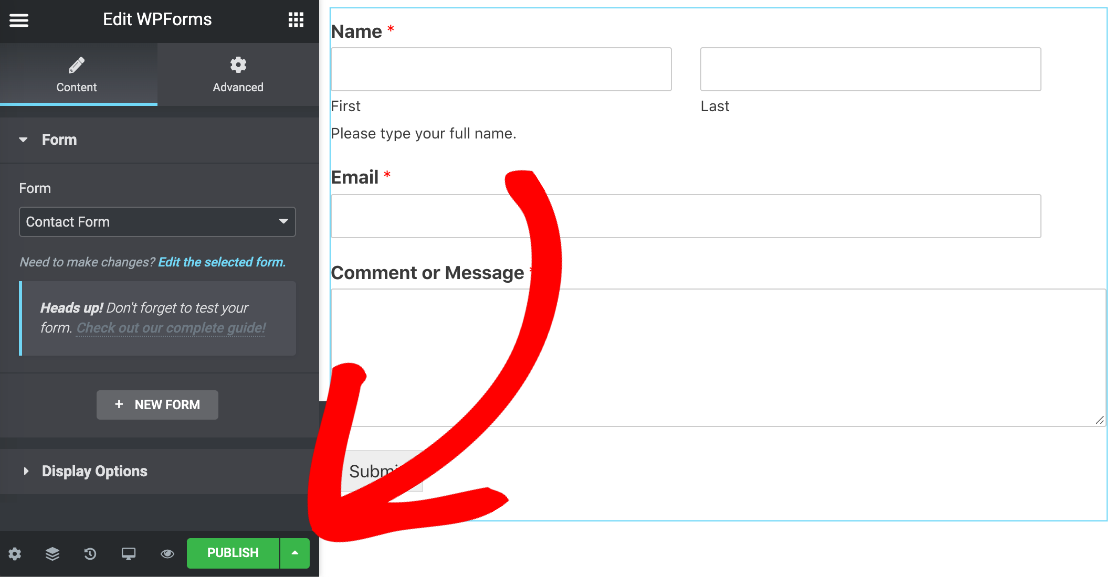
- Щелкните кнопку “Обновить” или “Опубликовать” на панели управления Elementor. Это применит все изменения, внесённые на страницу.
- После нажатия на кнопку, ваша страница будет опубликована и станет доступной для просмотра посетителями вашего сайта.
Обратите внимание: перед публикацией рекомендуется просмотреть предварительный просмотр страницы. Это позволит увидеть, как будет выглядеть страница для пользователей сайта. Если необходимо, вы сможете внести дополнительные изменения. Кроме того, Elementor позволяет опубликовывать страницы под условиями, исходя из ваших потребностей. Например, вы можете настроить страницу как основную портфолио, главную страницу вашего сайта или как временную ссылку на новый контент, который в дальнейшем будет добавлен. После публикации страницы, она будет доступна по её URL-адресу. Пользователи смогут переходить на эту страницу веб-браузерами и видеть её контент. Elementor предоставляет множество инструментов для публикации профессиональных веб-страниц. Пользуйтесь ими, чтобы поделиться своим контентом с пользователем сети Интернет и создать впечатляющий веб-сайт.
Как создавать шаблоны с помощью Elementor (конструктор шаблонов)
Создание шаблонов с помощью конструктора Elementor позволяет создавать уникальные дизайны для вашего сайта без необходимости писать код. Вот шаги, которые помогут вам создавать шаблоны с помощью Elementor:
- Войдите в админ-панель WordPress и убедитесь, что у вас установлен и активирован плагин Elementor.
- Перейдите в раздел “Шаблоны” в панели управления Elementor. Здесь вы увидите список шаблонов, которые вы можете использовать или редактировать.
- Создайте новый шаблон, нажав на кнопку “Создать шаблон”. Выберите тип шаблона, который вы хотите создать, например, шаблон для страницы, блога или поста.
- Выберите макет для вашего шаблона. Elementor предлагает множество готовых макетов, которые вы можете использовать в качестве базы для своих шаблонов. Вы также можете создать собственный макет с нуля.
- Перейдите в режим редактирования шаблона. Здесь вы сможете редактировать макет, добавлять и настраивать виджеты, изменять цвета и шрифты и многое другое.
- Добавьте виджеты на ваш шаблон. Вы можете добавить разные виджеты, такие как текстовые блоки, изображения, кнопки, формы, видео и многое другое. Просто перетащите виджет из боковой панели на ваш шаблон и настройте его по своему вкусу.
- Настраивайте внешний вид и стиль вашего шаблона. Вы можете изменить цвета, шрифты, отступы, границы и другие параметры, чтобы достичь нужного вам внешнего вида.
- Сохраните ваш шаблон и опубликуйте его на вашем сайте. После сохранения ваших изменений шаблон будет доступен для использования на любой странице или посте вашего сайта.
- Повторяйте процесс создания шаблонов для разных страниц или разделов вашего сайта. Вы можете создать несколько шаблонов для разных страниц и использовать их на сайте по вашему усмотрению.
Elementor предоставляет простой и мощный способ создания шаблонов для вашего сайта без необходимости знать программирование. Используя этот конструктор шаблонов, вы можете создавать уникальные дизайны и добавлять функциональность на ваш сайт.
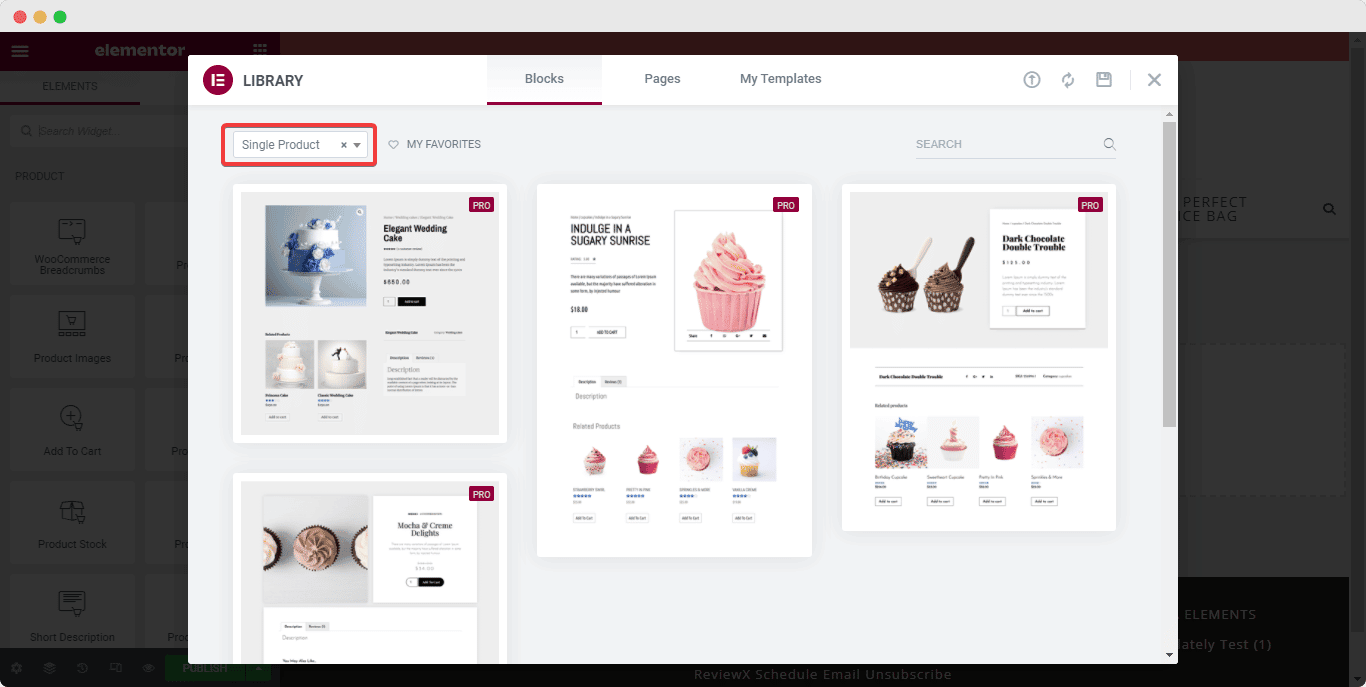
Страница товаров WooCommerce
Когда речь идет о создании веб-сайта на Elementor, особое внимание уделяется созданию страницы товаров WooCommerce. Вот несколько шагов, которые помогут вам создать эффективную страницу товаров:
- Установите и активируйте плагин WooCommerce: Войдите в админ-панель WordPress, перейдите в раздел “Плагины” и найдите WooCommerce. Установите его и активируйте.
- Создайте новую страницу и назовите ее “Магазин” (или любое другое название): Перейдите в раздел “Страницы” и нажмите на кнопку “Добавить новую”. Дайте странице название и сохраните.
- Добавьте виджет “Товары” на страницу: В режиме редактирования с помощью Elementor перетащите виджет “Товары” на страницу. Затем настройте его параметры, такие как расположение товаров, количество отображаемых товаров и др.
- Добавьте фильтры и сортировку: Вы также можете добавить виджеты “Сортировка товаров” и “Фильтры товаров” для улучшения навигации по странице товаров. Эти виджеты помогут пользователям упростить процесс поиска нужного товара.
- Настройте внешний вид страницы товаров: Используйте возможности Elementor для стилизации страницы товаров в соответствии с ваши брендом. Измените цвета, шрифты, размеры и другие параметры, чтобы создать уникальный внешний вид страницы товаров.
- Добавьте дополнительные элементы страницы: На странице товаров вы также можете добавить другие виджеты или элементы Elementor для улучшения пользовательского опыта. Например, вы можете добавить секцию с рекомендуемыми товарами, отзывами покупателей или формой подписки на рассылку.
- Опубликуйте страницу товаров: После завершения настройки страницы товаров нажмите кнопку “Обновить” или “Опубликовать”, чтобы опубликовать страницу на вашем сайте.
Использование Elementor с плагином WooCommerce позволяет создать профессиональную и привлекательную страницу товаров для вашего интернет-магазина. Это поможет вам привлечь больше клиентов и увеличить конверсию.
Примеры созданных сайтов с помощью Elementor
- Интернет-магазин: Вы можете создать интернет-магазин, используя шаблоны Elementor и добавив необходимые функции, такие как каталог товаров, корзина, оплата и т. д.
- Блог: Создайте блог с помощью Elementor, выбрав соответствующий шаблон и настроив внешний вид и функции блога.
- Сайт портфолио: Вы можете создать впечатляющий сайт портфолио, используя Elementor для создания портфолио и галереи работ.
- Сайт некоммерческой организации: Вы можете создать сайт для некоммерческой организации, используя Elementor для создания страниц с информацией о проектах, событиях и донейтинговых возможностях.
Elementor предоставляет множество возможностей для создания профессиональных и креативных веб-сайтов. С его помощью вы можете создавать и настраивать макеты страниц, добавлять контент и настраивать внешний вид вашего сайта.
Основные преимущества Elementor перед другими конструкторами
- Интуитивный интерфейс: Elementor предлагает простой и понятный интерфейс, что позволяет даже новичкам веб-разработки создавать и редактировать страницы без особых усилий.
- Визуальный редактор: Elementor представляет собой визуальный конструктор, в котором вы можете редактировать страницы прямо на экране, сразу видя результаты в режиме реального времени. Вы можете перетаскивать и изменять размер блоков, добавлять виджеты и настраивать их параметры, изменять цвета, шрифты и другие стили.
- Большая библиотека шаблонов: Elementor предлагает обширную коллекцию готовых шаблонов и блоков, которые вы можете использовать для быстрого создания сайта. Это позволяет вам сэкономить время и силы, не прибегая к созданию макета страницы с нуля.
- Поддержка мобильных устройств: Elementor предлагает адаптивный дизайн, позволяющий создавать сайты, которые будут выглядеть отлично на любом устройстве и экране. Вы можете настраивать вид страницы для различных устройств и даже скрывать или отображать определенные элементы в зависимости от размера экрана.
- Высокая скорость загрузки: Elementor генерирует оптимизированный код для ваших страниц, что позволяет им загружаться быстро и обеспечивает хорошую производительность сайта.
- Поддержка сторонних расширений и плагинов: Elementor позволяет интегрировать различные расширения и плагины для расширения функциональности вашего сайта. Вы можете добавить дополнительные виджеты, настраиваемые блоки и другие возможности, чтобы сделать ваш сайт еще более уникальным и функциональным.
- SEO-оптимизация: Elementor предоставляет функциональность для SEO-оптимизации ваших страниц, позволяя вам оптимизировать мета-теги, заголовки страниц, alt-тексты для изображений и другие аспекты, которые влияют на ранжирование сайта в поисковых системах.
- Доступность и поддержка: Elementor предлагает широкую документацию, видеоуроки, форумы поддержки и активное сообщество пользователей, которые помогут вам разобраться в его функциональности и решить любые проблемы, с которыми вы можете столкнуться.
Elementor является одним из самых популярных и мощных конструкторов для создания сайтов на WordPress. Его преимущества включают быстроту и простоту создания и редактирования страниц, удобство использования, гибкость и возможность расширения функциональности.